Running your app
Firstly, inside your React Native project folder, you need to run this command to install all the required dependencies:
yarn installExpo Go allows you to run your React Native app on a physical device without installing iOS and Android native SDKs. If you want to run your app on the iOS Simulator or an Android Virtual Device, please refer to the instructions for React Native CLI Quickstart to learn how to install Xcode or set up your Android development environment.
Start the native development server
To start the development server, run the following command
yarn startOr you can also launch your app on an Android Virtual Device
yarn start:androidor on the iOS Simulator by running (macOS only)
yarn start:iosNow you should find the the Food Star app running on a simulator
Start the Storybook server
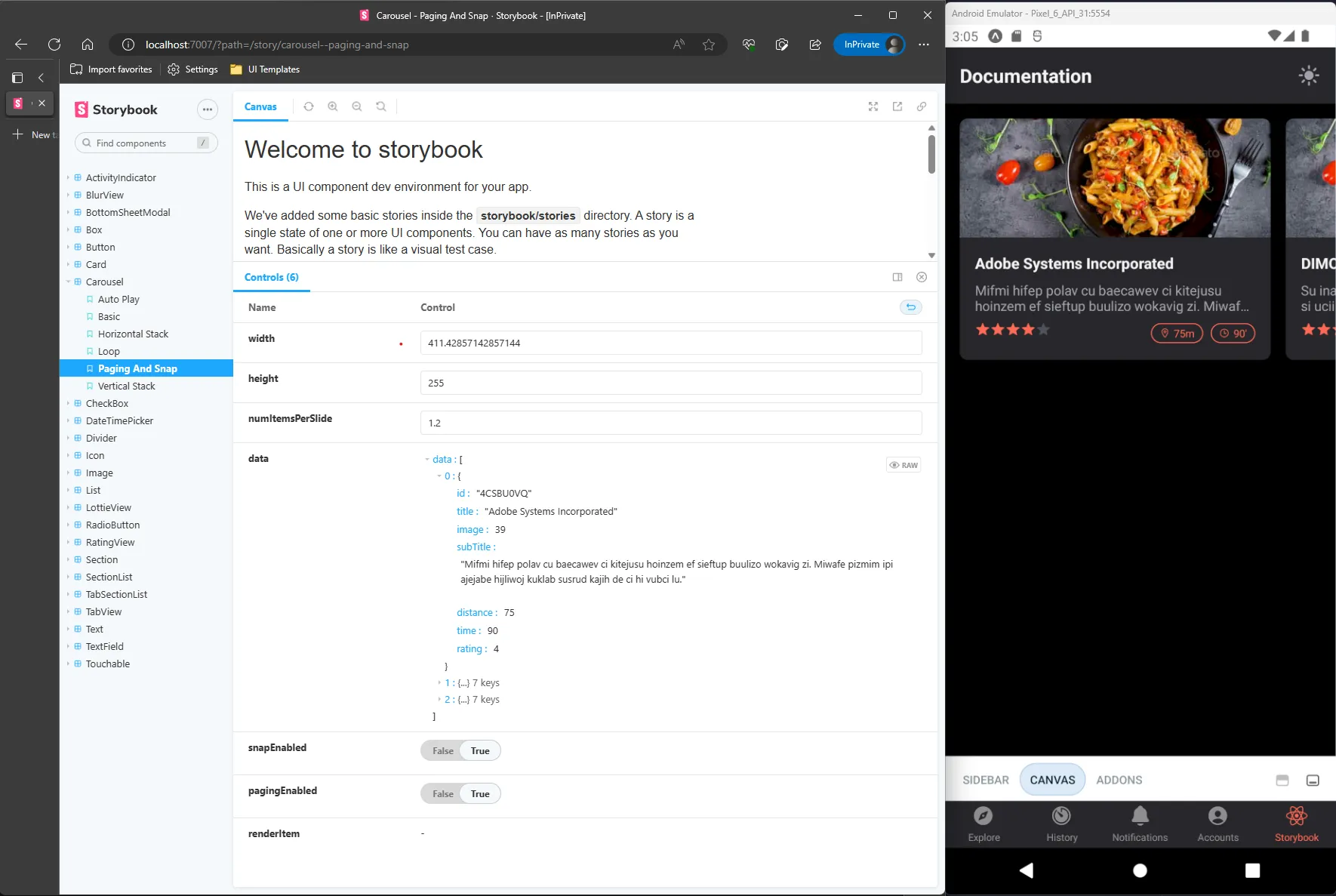
Storybook is a development environment for UI components. It allows you to browse a component library, view the different states of each component, and interactively develop and test components.
yarn start:storybook-serverThen open your browser and go to http://localhost:7007, it will give you the following screen: