Getting Started
Welcome To Food Star UI Template.
Firstly, a huge thanks for purchasing this template, your support is truly appreciated!
This documentation covers the installation and use of this template and often reveals answers to common problems and issues - read this document thoroughly if you are experiencing any difficulties. If you have any questions that are beyond the scope of this document, feel free to email at jcstudio26@gmail.com.


What’s new in the latest version
- Revamp everything with all the latest tech for react-native
- Use Expo as our only default source code
Try before you buy
Features
- Built with the latest version of React Native and Expo
- Fully Type-Safe with TypeScript
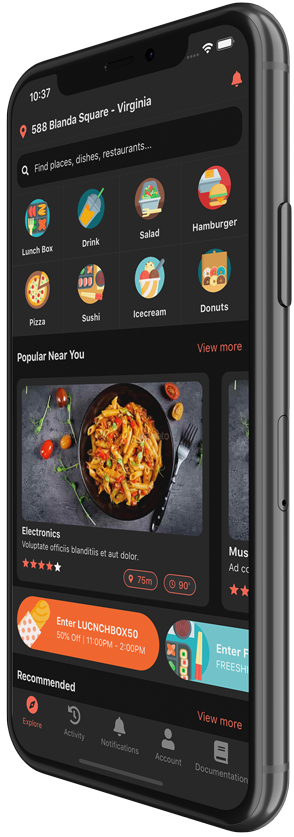
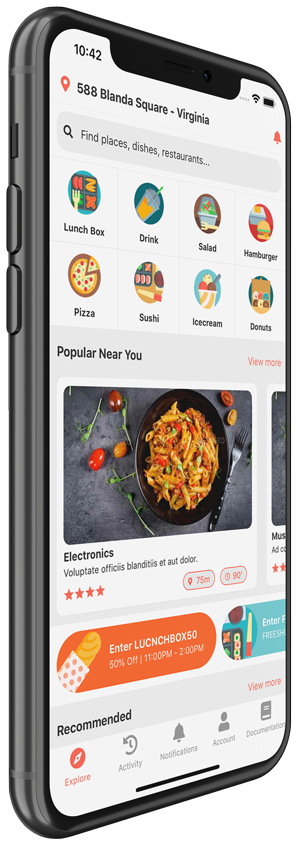
- Dark/Light mode support
- Right-to-left support
- A set of amazing reusable elements built with pure React Native code for the best performance
- Built-in type-enforced theme system for building UI components with TypeScript
- Clean and simple design
- Seamless Cross-Platform, run smoothly on both iOS and Android
- CI integration with Github Actions and Expo EAS
Files included in the package
- React Native app source code
- Documentation
Notes
- This is just a UI Template, we do not connect with any APIs. It’s your choice to find the best backend service for your business
- For Expo project, we do not support the Web version for now
- All images used in the demo will not be included in the downloaded package. But you can purchase them separately.
- All credits are included in the documentation.